
I was excited to start this project. I have worked for maurices for over 4 years now and I feel like I know our customer well and I thought I could make a value-added product for her by creating a native web app. I learned a lot about best practices between iOS and Android devices, and carried that learning through to wireframes, testing and prototyping with users familiar with each format.
Check out
maurices Native App Case Study
for my full process.
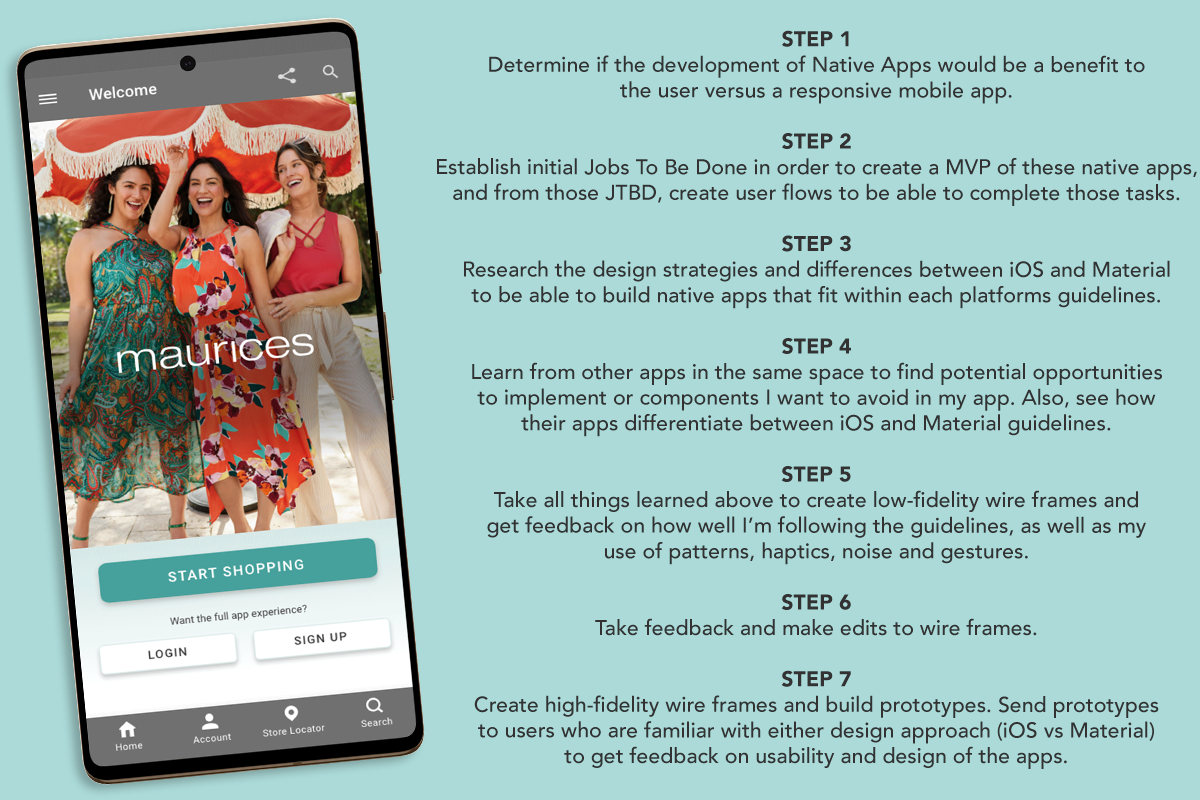
My Process

Ideation
maurices already has a great website that is easy to shop, so I wanted to make sure that an app would add value to the user. An app for a clothing store can be a benefit to both the organization and the user because it can build a closer relationship between shopper and store. It can offer app-specific deals and can also foster a more loyal customer relationship.
iOS Mid-Fidelity Wireframes

Android Mid-Fidelity Wireframes

High Fidelity Wireframes
I conducted user testing with my mid-fidelity wireframes with both iOS and Android users to get their feedback on if my designs followed patterns they were familiar with on their devices. I then took all that feedback and refined to my high-fidelity wireframes.


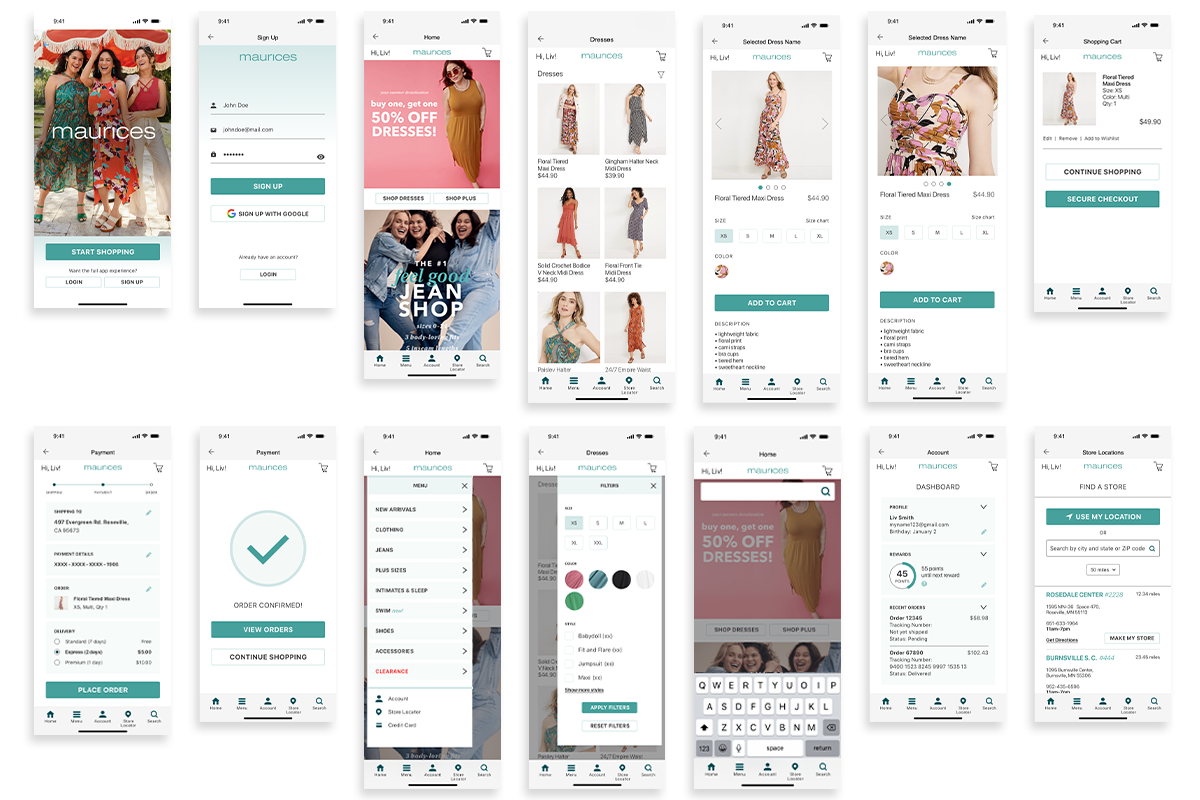
Designs
I wanted to created mockups that demonstrated some screens from both iOS and Android devices.



Conclusion
I really loved creating this project. I loved that I understood my customer really well and that I was able to take that knowledge and try to create an app that would benefit both the shopper and the business. It was also really interesting to learn more about Material and Apple best practices and I'm excited to work on a native app again in the future.